Cum de a crea un șablon joomla sau cum pentru a trage site-ul sau aspectul cu joomla
În lecția precedentă, am început să creeze un șablon joomla sau, cum se spune, pentru a trage marcajul HTML pe joomla.
Permiteți-mi să vă reamintesc că ultima lecție, vom:
- Instalarea Joomla pe un domeniu, în cazul în care vom posta noul nostru site
- Vom crea un folder numit șablonul nostru
- Vom crea și popula un fișier TemplateDetails.xml
- Arhivate fișierele noastre șablon adăugate acolo: fișier TemplateDetails.xml, index.html, un dosar cu css-files dosar js-fișiere și un dosar de imagini img.
Sarcina noastră este de a stabili șablonul nostru.
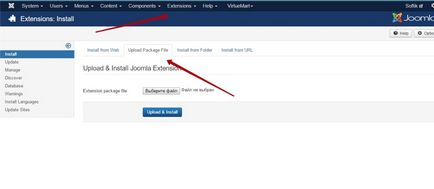
Pentru a face acest lucru, mergeți la Joomla și a instala prin intermediul unui model de formular standard sau module în instala șablonul nostru joomla

Nu uitați să includeți șablonul nostru în admin Joomla.
După ce du-te la site-ul, veți vedea un ecran alb. Nu vă alarmați. E în regulă. Deci, ar trebui să fie, și așa va fi până când am înființat fișierul index.php al site-ului nostru
Lucrul cu index.php. început
Creați un fișier index.php. fișier de bază noul nostru șablon.
Pentru a copia conținutul aspectul HTML și sunt a face unele modificări.
Primul lucru pe care trebuie să facem este de a interzice apel direct la dosarul nostru index.php. Pentru a face acest lucru, scrie în partea de sus
Și aceasta este o cale directă la fișierul de stil
Aceste linii spun că style.css fișier este în - „Domeniul / template-uri / css /»
Același lucru este valabil pentru fișierele JS.
Există și alte moduri de a conecta fișiere suplimentare. Dar, în acest exemplu, am decis să-l văd în acest fel.
Acum trebuie să adăugați la șablonul nostru poziție modulară
Cum se adaugă o poziție modul în Joomla
Pentru a face acest lucru, trebuie să ne întoarcem la dosarul nostru TemplateDetails.xml. din care am discutat deja în detaliu în lecția precedentă.
Adăugați etichete l
Așa că am creat trei poziții modulare care vor fi afișate deja în panoul nostru de administrare sau dacă vom prescrie în bara vashsayt browser-ul? Tp = 1. ne putem asigura că pozițiile module sunt deja prezente.
Dacă nu răspundeți la vashsayt? Tp = 1. este necesar să activați pozițiile de module de afișare în zona de administrare. Acest lucru se face
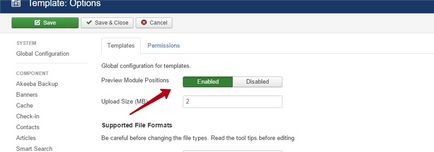
Du-te la extensii șabloane și alegeți opțiunile
Și există deja include poziții modulul de afișare

Cum de a afișa poziția de modulare on-line
După ce am identificat pozițiile modulare, sarcina noastră - să-i aducă afară, pentru a se asigura că una sau cealaltă parte a dispunerii noastre modulare a luat poziția sa.
De exemplu, trebuie să aibă o astfel de dispunere a codului
Și doriți să vă asigurați că acest text poate fi porni / opri sau schimba-l de la joomla admin.
Pentru a face acest lucru, în loc să scrie textul
Ar trebui să obțineți ceva de genul asta
astfel încât să înțelegem că da joomla în acest moment vom avea un div, care va fi poziția noastră modulară numită «subsol».
Această linie este responsabil pentru ieșirea numele modulului. Știi, în admin are un punct - „arată antetul modulului.“ Deci, dacă nu listați șirul dat, antetul modulului nu va fi inclus, ca și cum nu ai vrut și nu a încercat să clănțăneau în zona de administrare.
După această procedură, vom fi în măsură să gestioneze această poziție modul în panoul de administrare.
Noi mergem la „Extensii“ - „Module Manager“, se creează un modul cu un „subsol“ poziție modul și lipiți-l la textul nostru original,
Ne întoarcem pe unitate și verificare. Acesta ar trebui să apară pe pagina

Puteți prin panoul de administrare să-l schimbe cu ușurință, etc. Acest bloc aspectul este acum complet editabile și ușor de gestionat de la joomla admin.
În prezent, asta e tot.