Crearea banner animat în Photoshop
Fișierele GIF animate au fost un prilej pentru multe glume în companii de design. Acest lucru se datorează faptului că GIF-uri animate sunt cunoscute pentru un pic distrage atenția și a aglomera paginile de Internet. Cu toate acestea, atunci când sunt utilizate în mod corespunzător, animație poate atrage atenția asupra ei înșiși și de a face pe oameni să uite despre celălalt conținutul paginii. Astăzi vă vom arăta cum să utilizați Photoshop CS5 pentru a crea bannere GIF animate. Să începem!
Aproximativ Traducere: Pentru acest tutorial, potrivite și Photoshop CS4.
Acesta este același banner, care va fi discutat în această lecție.
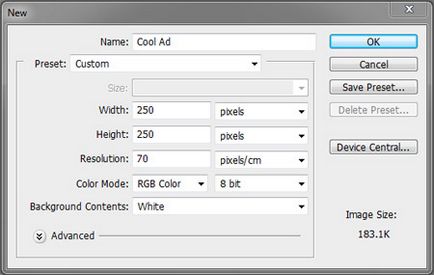
Pasul 1. Crearea unui document nou 250 x 250 pixeli și setat la 70 de pixeli rezoluție (rezoluție). Culoarea de fundal pentru banner-ul va fi # f2f2f2.


Pasul 2. Așezați logo-ul în centrul de sus a banner-ului

Pasul 3: Scrieți sloganul sub logo-ul.

Etapa 4. Desenați un dreptunghi și setați culoarea la # b90909.


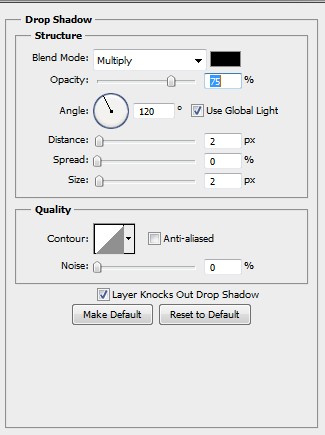
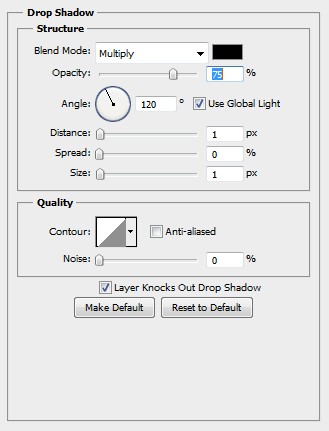
Deschideți Layer Styles caseta (stiluri de layer) de dialog și setați umbra (Drop Shadow). Reduceți distanța (distanța) și mărimea (dimensiunea) pe 2px.

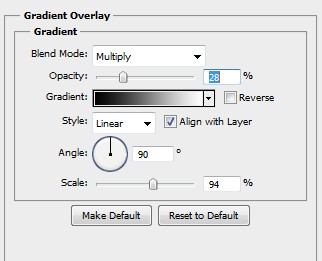
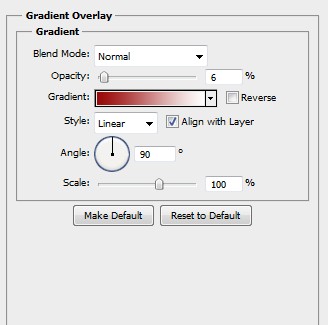
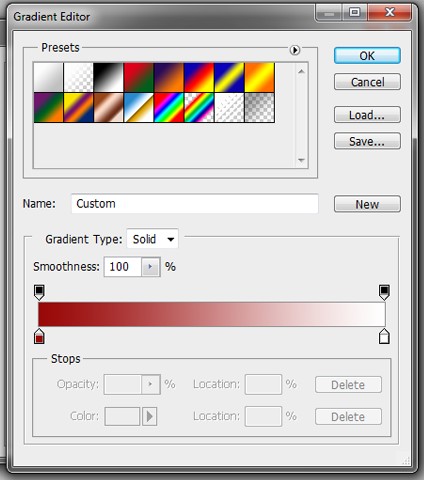
Acum, adăugați gradient de suprapunere (Gradient Overlay) și setați modul de amestecare la Multiply (Înmulțire) cu o opacitate de 28%.

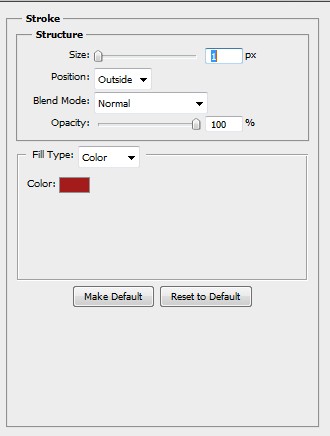
Adăugați accident vascular cerebral și pentru a reduce dimensiunea sa la 1 pixel. Setați culoarea la # a31b1b.


Rasterizează straturi de text și de a crea o mască de tăiere (Sreate o mască de tăiere).

Pasul 6. Acum pune imaginea atractivă. În cazul nostru, am folosit pictograma premium pentru PSDTUTS, dar puteți utiliza orice vi se potrivește.

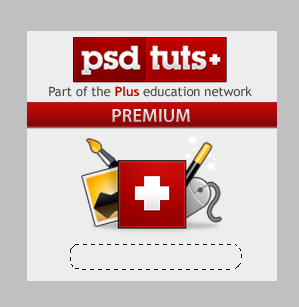
Pasul 7. Se adaugă un alt text din dreapta de sub imaginea pe care l-am introdus în pasul 6.

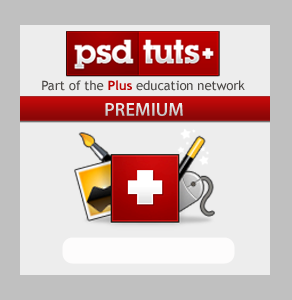
Pasul 8. Creați o formă ovală, și setați culoarea la # fdfcfc.


Deschideți Layer Styles caseta (stiluri de layer) de dialog și setați umbra (Drop Shadow). Reduceți distanța (distanța) și mărimea (dimensiunea) la 1px.

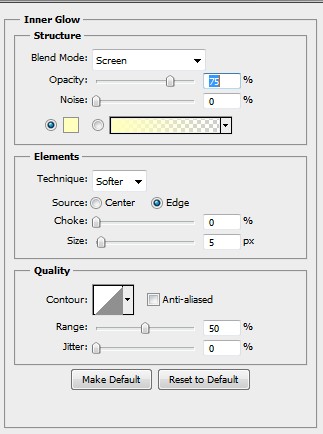
Porniți și verificați strălucire interioară (strălucire interioară) și se lasă totul așa cum este în setările.

Adăugați gradient de suprapunere (Gradient Overlay) cu opacitate (Opacity) 6%


Pasul 9: Acum, că am terminat de creat toate straturile noastre, suntem gata să înceapă să lucreze la animație. În primul rând, deschideți fereastra Animație Panel - Animație (Fereastră> Animație). Voi folosi bara de animație în cronologie (Cronologie animație), dar nu și în timp-lapse animație (animație cadru).
Notă: Această funcție este disponibilă numai în Photoshop Extended.
Acum ne-am stabilit toate straturile, dar reduc opacitatea la 0%. Context nu se ating.

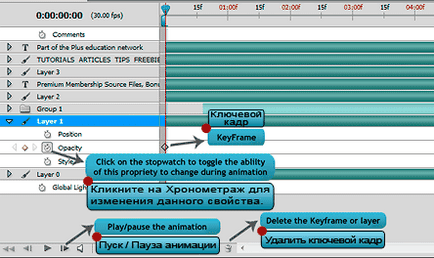
Pasul 10. A se vedea imaginea de mai jos pentru instrucțiuni despre cum se introduce și în cazul în care cadrele cheie pentru a crește opacitatea. Pentru fiecare element am creat o singură captură de ecran a instrucțiunii.
Aproximativ Traducere: keyframes pot fi mutate cu mouse-ul. Puteți selecta mai multe cadre cheie pentru a muta.
(Click pe imagine pentru marire)
(Click pe imagine pentru marire)
(Click pe imagine pentru marire)

(Click pe imagine pentru marire)
(Click pe imagine pentru marire)
(Click pe imagine pentru marire)
(Click pe imagine pentru marire)
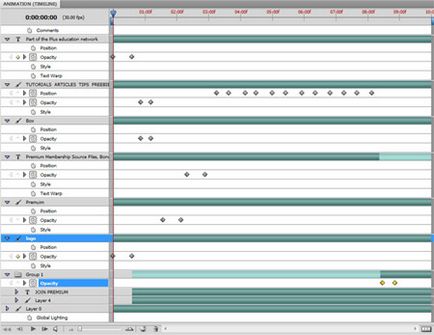
Pasul 11. Cronologia (Cronologie animație), ar trebui să arate ca mai jos.

(Click pe imagine pentru marire)
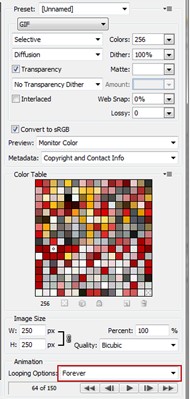
Etapa 12. Ei bine, am terminat animația noastră. Faceți clic pe butonul Start (Redare), pentru a vedea rezultatul. Puteți ajusta în continuare, dacă este necesar. Pentru a salva banner-ul, du-te la File - Salvare pentru Web și dispozitive (File - Save pentru Web - Devices). Setați setările ca în imaginea de mai jos, apoi faceți clic pe Salvare.


Asta este! Iată o resursă care le-am dovedit!
Un banner este un interpret pentru lecție. Practica foarte bine întărește teoria!
Aici puteți descărca fișierul PSD cu un banner de traducător.
Te rog spune-mi, aici vine Max 10s? Și dacă faci. de exemplu, pe banner-ul 6c, după ce va trebui să aștepte un alt 4, care ar reproduce din nou? Bo am luat-o după 1 joc de așteptare pentru câteva secunde, și așa cercul
Am descarcat Adobe Photoshop CS6 Extended 13.0 și funcționează „scară de timp“, a placut mult mai ușor decât ramele standard de!
s59.radikal.ru/i164/1206/ef/a6950bc614d5.gif
Urmați link-ul și a pus evaluarea imaginilor.
Add-ons:
23266
abonați:
70 000+
Experiența utilizatorilor:
327773
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail