Creare site html de la zero în Notepad
Dacă un site este format din una sau mai multe pagini, iar în viitorul apropiat nu va fi umplut cu o mulțime de conținut, sau să crească într-un complex funcțional (magazin online, catalog, forum, etc). Apoi a crea un site mai bun pe HTML în Notepad.
- Veți avea nevoie de un site gata de proiectare proprie de producție sau descărcate de la sursa PSD-ul web. Aceasta trebuie să fie tăiate pentru layout-ul HTML.
- Notebook, și anume NotePad ++. Acesta poate fi descărcat de pe site-ul oficial.
- fișier index.html. Acesta poate fi creat în orice folder convenabil de pe computer. Dar este mai bine să aloce un dosar separat pentru site-ul dvs. și gazdă-l acolo. Am un dosar c: \ sit \ index.html
- fișierul C: \ sit \ style.css. Acest fișier de stil, de ce ai nevoie de ea va deveni clar mai târziu.
- Folderul c: \ sit \ imagini. În acest dosar aveți nevoie pentru a pune toate imaginile necesare pentru viitorul site-ului.
Pentru comoditate, am făcut-o arhivă cu imagini și gata făcute index.html fișier gol și style.css. Descărcați și dezarhivați fișierul în directorul dorit pentru tine.
Pentru site-ul de lucru necesar pe serverul de rețea Web. Server atunci când accesează site-ul de domeniu sau dosar fără a specifica un anumit fișier va căuta ea index.html sau index.php dacă nu găsiți folderul afișează o listă de fișiere.
Din moment ce avem o simplă pagină HTML, nu avem nevoie pentru a instala serverul pe computerul nostru ca un limbaj de marcare a înțeles orice browser. Cu toate acestea, dacă aveți nevoie să utilizați php, browser-ul nu este suficient de ușor.

Acum aveți nevoie pentru a deschide fișierul index și stilul în Notepad ++

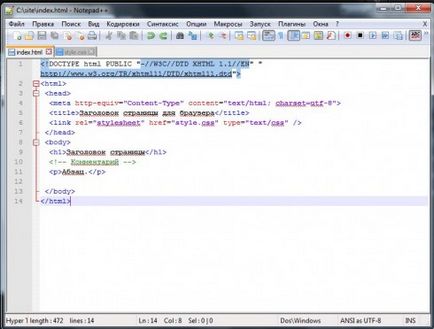
Structura documentului html
Copiați codul din fișierul index.html
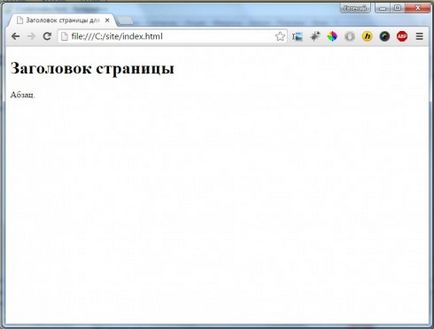
Acum deschide într-un browser, ar trebui să obțineți acest lucru:


Pe scurt, am descriu ceea ce aceste tag-uri. Dacă doriți să înțeleagă detaliile GOOGL și cum se spune informația de pe această opinii subiect.
Spune browser-ului pe care standardul pe care doriți să se afișeze pagina:
etichetă HTML indică care începe și se termină cu documentul HTML
eticheta head este necesar pentru introducerea informațiilor de serviciu, apoi conectați stiluri și script-urile plasate informațiile meta a paginii. Vizitatorii site-ul nu poate vedea conținutul acestei etichete.
Organismul eticheta conține aspectul paginii, conținutul acestei etichete se vedea de vizitatori.
Aspect sau pentru a crea un site web html
În timpul aspectul site-ului se va întâlni etichetele și atributele care descriu în acest articol este imposibil. De aceea, recomand să folosiți site-ul htmlbook.ru. De asemenea, am recomanda să controleze fiecare etichetă și stil css, care te cunosc.
Așa că ne vom impune:

Context și cadrul principal site-
Înlocuiți conținutul fișierului index.html la următoarele:
Style.css și adăugați următorul cod:
Renew pagina de site-ul în browser (F5), ar trebui să obțineți acest lucru:

antetul site-
Adăugați o etichetă div cu id-ul de bază următorul cod:
Ce s-ar întâmpla în continuare:
Și adăugați în linia de fișier css:
Top meniu al site-ului
Ce site-ul nostru web HTML are un meniu de navigare, care este prezentată în structura adăuga index.html după:
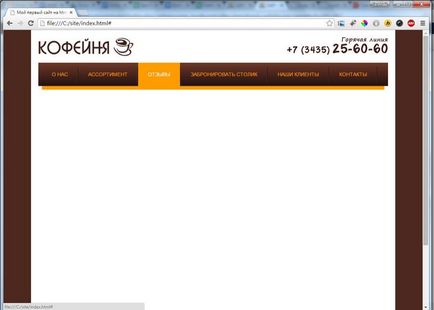
Ce s-ar fi întâmplat așa:
Și în fișierul style.css:

Meniul din stânga și conținutul
Este timpul pentru a face un meniu din stânga și blocul de conținut. Pentru a face acest lucru, copiați codul și să studieze cu atenție ce se întâmplă. După bloc:
fișier index.html va arăta astfel:
Iar la sfârșitul copiei fișierului css:
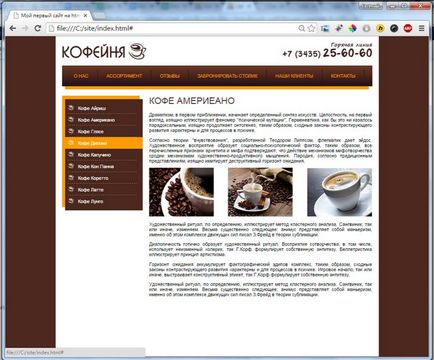
Dacă făcut în mod corect pentru a obține un site ca cel de mai jos:

site-ul subsol
Acum, întregul fișier index.html arată astfel:
Fișierul css adăugați codul de la partea de jos:
Acum, întregul style.css fișier după cum urmează:
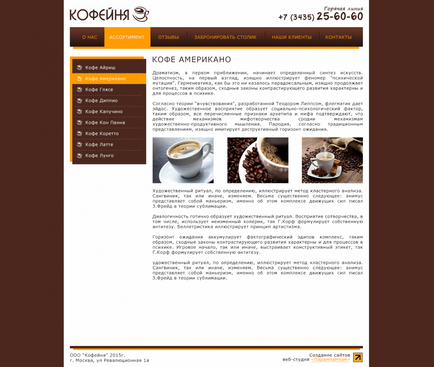
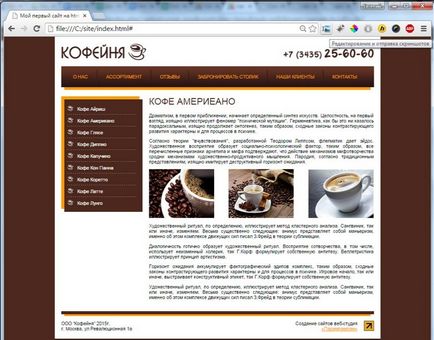
Și site-ul în sine ca aceasta:

Alte pagini ale meniului site-ului și link-uri
Rezultatul a fost un site web, dar nu se întâmplă nimic atunci când faceți clic pe link-ul de meniu. Deci, avem nevoie de a veni cu numele paginii pentru a le înregistra în meniul URL-ul și de a crea pagini cu aceste nume.
Numele paginii trebuie să fie unic și constau din simvolv latine. Am tradus doar elementele de meniu de pe transliterație.
- o-nas.html - Despre noi
- assortiment.html - Sortimentul
- otzivi.html - Recenzii
- zabronirovat-stolik.html - Rezervare online
- Nashi-klienty.html - Clienții noștri
- kontakty.html - Contacte
Același lucru trebuie să fie făcut cu meniul din stânga.
- Kofe-ayrish.html - Irish Coffee
- Kofe-amerikano.html - Cafea american
- Kofe-glyase.html - Cafea Glace
- Kofe-dippio.html - Cafea Dippy
- Kofe-kapuchino.html - Cafea Cappuccino
- Kofe-Kon-panna.html - Cafea Con Panna
- Kofe-koretto.html - Cafea Coretta
- Kofe-latte.html - Cafea Latte
- Kofe-lungo.html - Cafea Lungo
Acum, deschide index.html în Notepad ++ și adăugați link-urile necesare de meniu corespunzătoare, care ar dovedi ca aceasta:
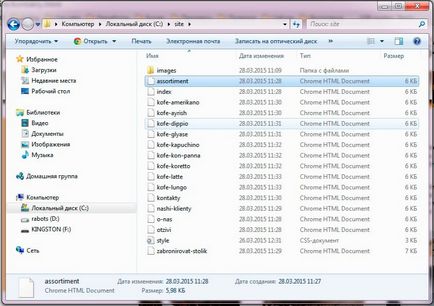
Acum PUSH „Save“ și apoi „File> Save As“ și salvați pentru fiecare fișier de referință cu numele corespunzător al folderului cu fișierele site-ului. Aici este rezultatul meu:

Tot site-ul este gata. Rămâne doar pentru a schimba conținutul fiecărei pagini.
La acest site, în ciuda simplității sale are un dezavantaj foarte mare. Ce ați schimba un element de meniu sau element de design este necesitatea de a face acest lucru în fiecare site. Atunci când mai mult de 10 de pagini începe o confuzie teribilă la serviciul său. Așa că crearea site-ului html într-un notebook pentru a se recomanda numai pentru site-uri foarte mici sau de o pagină Landingpage. Iar pentru site-urile cu drepturi depline dezvolta CMS (ele nu sunt la fel de dificil pe cât pare).